Kuvien optimointi verkkosivustolle: Näin varmistat parhaan laadun ja nopean latausajan

Kuvat ovat tärkeä osa verkkosivustojen visuaalista houkuttelevuutta ja käyttäjäkokemusta. Jos kuvat eivät ole optimoituja oikein, ne voivat hidastaa sivuston latautumista ja vaikuttaa negatiivisesti käyttäjien sitoutumiseen. Esimerkiksi, kun sivuston latautuminen kestää yli 3 sekuntia, yli puolet käyttäjistä, eli 53% Google tilastojen mukaan, jättää istunnon kesken.
Lisää aiheesta voi lukea tässä kirjtoiuksessamme.
Vinkki: Voit tarkistaa nykyisen sivustosi latausnopeuden ja saada selville nopeuteen vaikuttavat tekijät ilmaisen PageSpeed Insights -työkalun avulla.
Mitä neuvoksi?
Näin optimoit kuvat ja parannat latausaikoja
Suuret kuvatiedostot hidastavat siis sivuston latautumista. Onneksi ongelman ratkaisu on yksinkertainen ja toimenpiteenä helppo.
Jos sinulla ei ole käytössä Adobe Photoshopin -lisenssiä, voit ohittaa tämän osion ja siirtyä kirjoituksen loppuun, josta löydät listan selaimessa toimivia työkaluja.
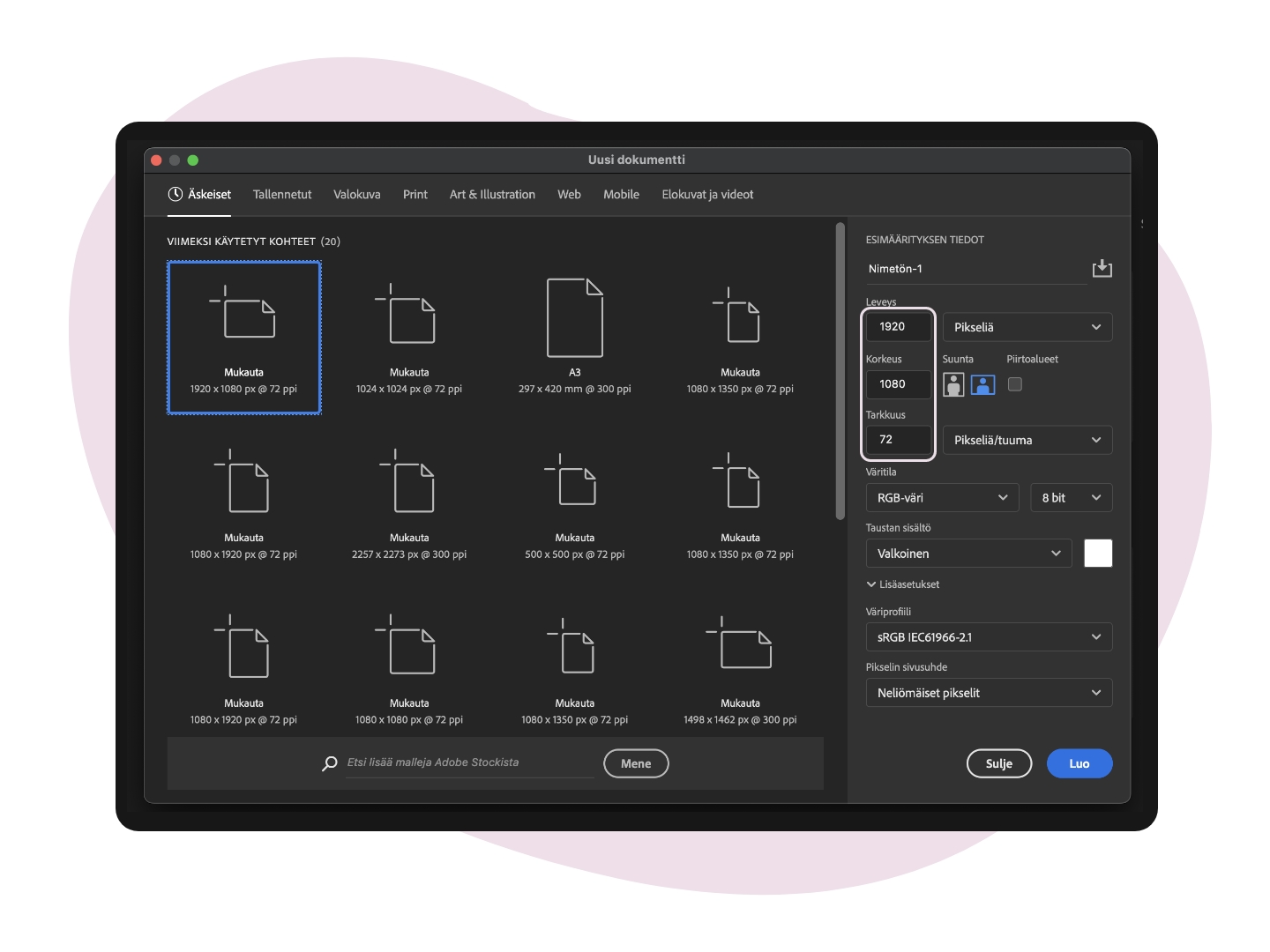
Jos kuva on vaakamallinen, luo uusi Adobe Photoshop -tiedosto seuraavilla tiedoilla:
Kuva: Ruutukaappaus
1920 x 1080 px, 72 dpi (Kuvasuhde 16:9) tai
1440 x 1080 px, 72 dpi (Kuvasuhde 4:3)
Jos kuva on pystymallinen tai neliön muotoinen:
1080 x 1350 px (Kuvasuhde 3:4)
1080 x 1080 px (Kuvasuhde 1:1)
Tärkeää! Jos resoluutio on 240, 300, 350 dpi tai suurempi kuin 72 dpi (dots per inch), muuta se arvoon 72 dpi. Tiedostot, joilla on 240 dpi tai suurempi resoluutio, ovat tarkoitettu painoa varten.

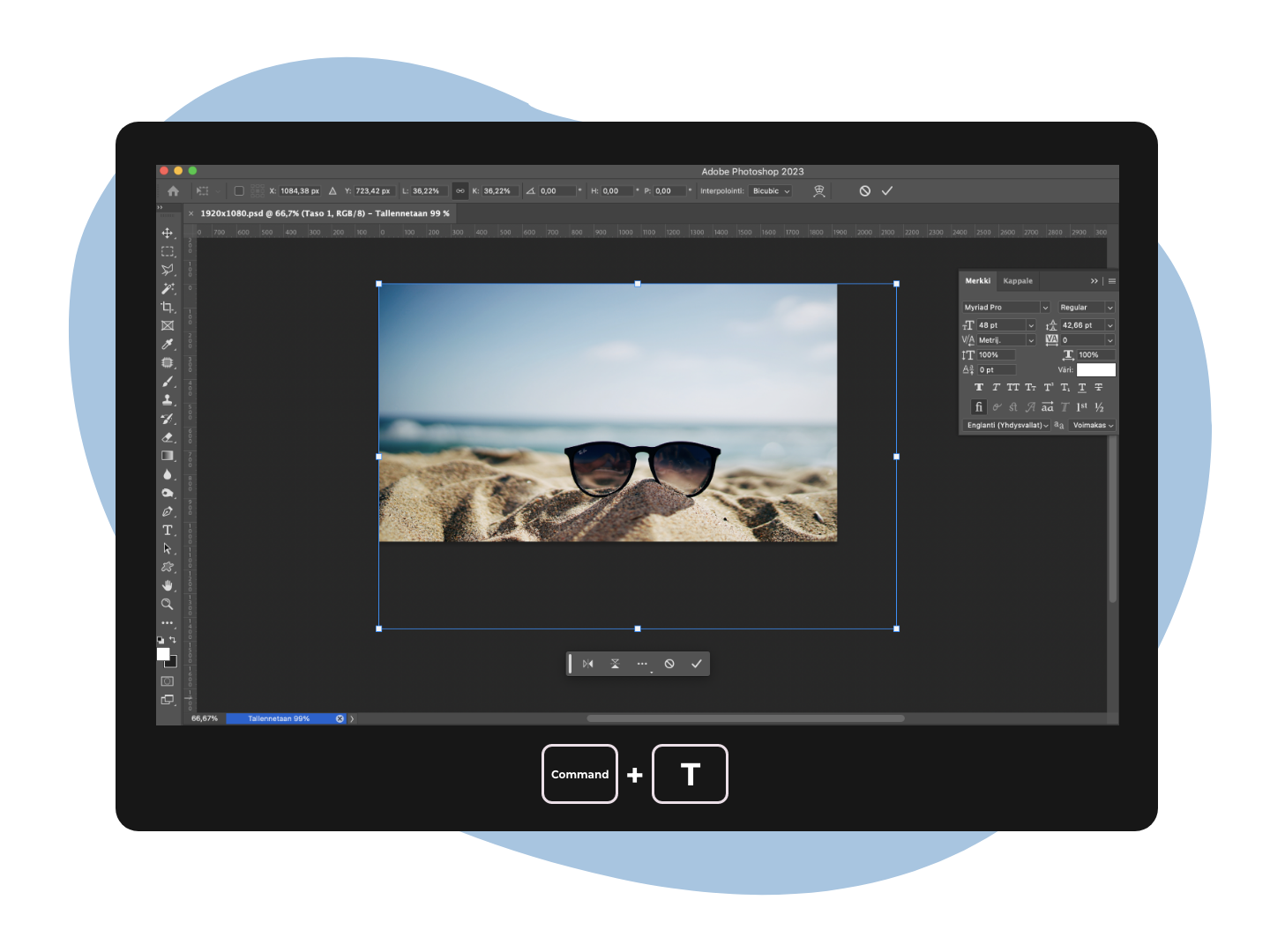
Avaa pienennettävä tiedosto viereiseen ikkunaan, kopioi se (Ctrl + C) ja liitä (Ctrl + V) edellisessä vaiheessa luotuun pohjaan. Skaala kuvaa hyödyntäen Ctrl + T työkalua (Skaalaus). Lopuksi painaa Enter. Mac Os ympäristössä komennot ovat: Command + C, Command + V ja Command + T.

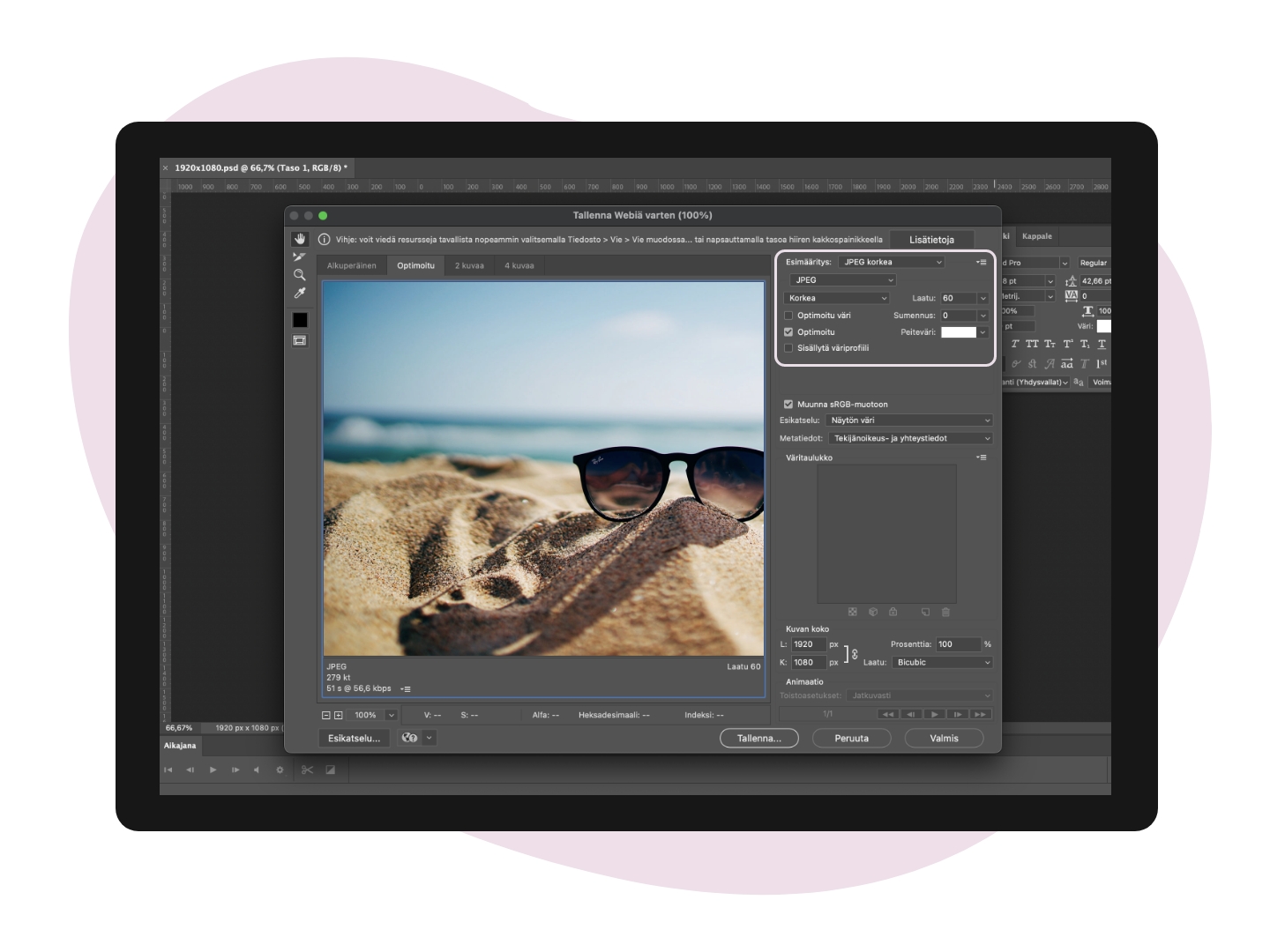
Kun kuva on asettunut pohjalle ja sen rajaus vaikuttaa sopivalta, paina näppäinyhdistelmää Control + Shift + Alt + S (Save for Web). Mac OS: Command + Option + Shift + S. Avautuvassa dialogi-ikkunassa valitse tallennettavan tiedoston muodoksi JPEG tai PNG-24.
PNG-formaatti on periaatteessa suunniteltu läpinäkyvällä taustalla olevia kuvia varten. Jos kyseessä ei ole tällainen kuva, valitse mieluummin JPEG, koska sen pakkaustehokkuus on parempi.

Laatu-kohdassa valitse arvoksi 50 - tilanteesta riippuen, voit valita myös väliltä 40 - 60, jos tulos ei ole tyydyttävä (tiedosto on liian suuri tai laatu on huono).
Tallenna tiedosto haluamaasi kansioon ja anna kuvalle “oikeaoppinen” nimi. Kuvien nimeämisellä on erittäin tärkeä rooli sivuston SEO-löydettävyyden kannalta, joten älä jätä tätä vaihetta väliin. Olemme käsitelleet tämän aiheen tässä kirjoituksessamme.
Kolme online-palvelua valokuvien pienentämiseen:
1. TinyPNG
TinyPNG mahdollistaa PNG-kuvien pakkaamisen menettämättä laatua. Lataa kuvasi alustalle ja palvelu pienentää kuvan kokoa säilyttäen samalla hyvän laadun.
2. JPEGmini
JPEGmini erikoistuu JPEG-kuvien pakkaamiseen. Sen avulla voit merkittävästi pienentää kuvan kokoa laatua heikkenemättä.
3. Compressor.io
Compressor.io tukee sekä JPEG- että PNG-kuvien pakkaamista. Pakkausmenetelmiä on useampia ja voit valita optimaalisen tasapainon laadun ja tiedostokoon välillä.
Apua verkkosivuston SEO-optimoinnissa?
Tarvitsetko neuvoja tai apua verkkosivustosi SEO-optimoinnissa? Kysy rohkeasti asiantuntijaltamme Mait Lukalta.
Mait Lukka
+358 40 723 9005
mait@quba.fi

